Around Advices

Around advices are the most powerful of all as you completely hijack the requested action with your own action that looks, smells and feels exactly as the requested action. This is usually referred to as a proxy design pattern.
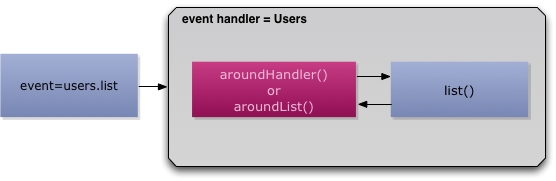
users.list => users.aroundHandler() <=> list()This will allow you to run both before and after advices but also surround the method call with whatever logic you want like transactions, try/catch blocks, locks or even decide to NOT execute the action at all.
You can do it globally by using the aroundHandler() method or targeted to a specific action around{actionName}().
Examples
The arguments received by these interceptors are:
event: The request context referencetargetAction: The function pointer to the action that got the around interception. It will be your job to execute it (Look at samples)eventArguments: The struct of extra arguments sent to an action if anyrc: The RC referenceprc: The PRC Reference
Exceptions & Only Lists
You can fine tune these interception methods by leveraging two public properties in the handler:
this.aroundhandler_only: A list of actions that thearoundHandler()action will fire ONLY!this.aroundhandler_except: A list of actions that thearoundHandler()action will NOT fire on
Was this helpful?