Layouts & Views
ColdBox's flexible layout manager and content renderer system. Create beautiful, dynamic layouts and views with powerful rendering mechanisms for HTML, JSON, XML and more.
ColdBox provides you with a very simple but flexible and powerful layout manager and content renderer. You no longer need to create module tags or convoluted broken up HTML anymore. You can concentrate on the big picture and create as many layouts as your application needs. Then you can programmatically change rendering schemas (or skinning) and also create composite or component based views.
In this section we will explore the different rendering mechanisms that ColdBox offers and also how to utilize them. As you know, event handlers are our controller layer in ColdBox and we will explore how these objects can interact with the user in order to render content, whether HTML, JSON, XML or any type of rendering data.
Please note that you can use ColdBox as a pure API solution with modern JavaScript frameworks for the front end like VueJS, Reactor, Angular, etc.
Conventions
Let's do a recap of our conventions for layouts and view locations:
+ application
+ layouts
+ viewsColdBox Renderer

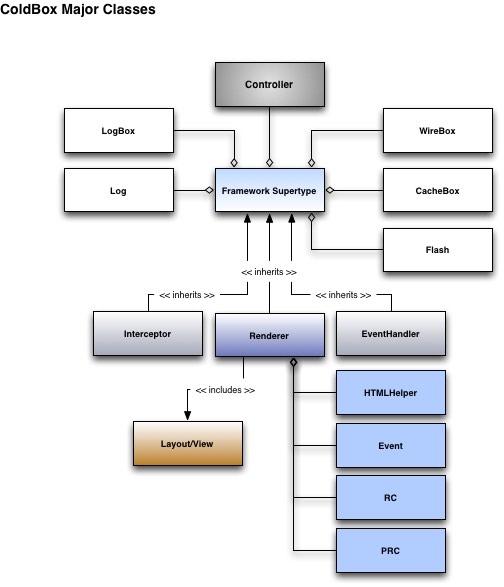
It is imperative to know who does the rendering in ColdBox and that is the Renderer class that you can see from our diagram above. As you can tell from the diagram, it includes your layouts and/or views into itself in order to render out content. So by this association and inheritance all layouts and views have some variables and methods at their disposal since they get absorbed into the object. You can visit the API docs to learn about all the Renderer methods.
All of the following property members exist in all layouts and views rendered by the Renderer:
Property
Description
event
A reference to the Request Context object
rc
A reference to the request collection inside of the request context (For convenience)
prc
A reference to the private request collection inside of the request context (For convenience)
html
A reference to the HTML Helper that can help you build interactive and safe HTML
cacheBox
A reference to the CacheBox framework factory (coldbox.system.cache.CacheFactory)
controller
A reference to the application's ColdBox Controller (coldbox.system.web.Controller)
flash
A reference to the current configured Flash Object Implementation that inherits from the AbstractFlashScope AbstractFlashScope (derived coldbox.system.web.flash.AbstractFlashScope)
logbox
The reference to the LogBox library (coldbox.system.logging.LogBox)
log
A pre-configured LogBox Logger object for this specific class object (coldbox.system.logging.Logger)
wirebox
A reference to the WireBox object factory (coldbox.system.ioc.Injector)
As you can see, all views and layouts have direct reference to the request collections so it makes it incredibly easy to get and put data into it. Also, remember that the Renderer inherits from the Framework SuperType so all methods are at your disposal if needed.
Injecting In Your Models
You can also inject the ColdBox Renderer into your models so you can render email templates, views, etc. directly from your model code:
In previous versions you would need to use a provider: syntax due to the Renderer being a transient. This is no longer true in ColdBox 6.0.
Last updated
Was this helpful?