Event Handlers
Event handlers are ColdBox's controllers that manage application flow, handle user interactions, call business logic, and prepare responses. Learn MVC controller patterns.
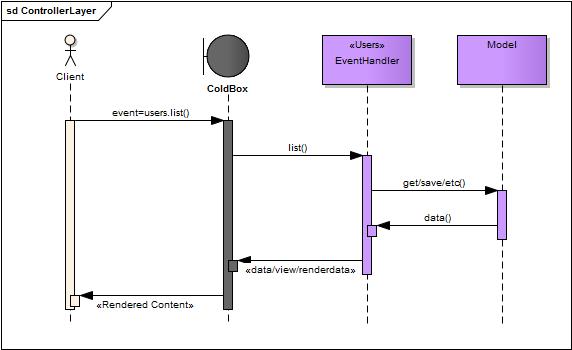
Event handlers are ColdBox's version of controllers in the MVC design pattern. So every time you hear "event handler", you are talking about a controller that can listen to external events or internal events in ColdBox. Event handlers are responsible for controlling your application flow, calling business logic, preparing a display to a user and much more.

Locations
All your handlers will be stored in the handlers folder of your application template. If you get to the point where your application needs even more decoupling and separation, please consider building ColdBox Modules instead.
Tip: You can create packages or sub-folders inside of the handlers directory. This is encouraged on large applications so you can organize or package handlers logically to facilitate better maintenance and URL experience.
External Location
You can also declare a HandlersExternalLocation directive in your Configuration CFC. This will be a dot notation path or instantiation path where more external event handlers can be found.
If an external event handler has the same name as an internal conventions event, the internal conventions event will take precedence.
Development Settings
By default, ColdBox will only scan for event handlers on startup. For development we highly encourage you leverage the following configuration directives:
Anatomy
Event handlers are CFCs that will respond to FORM posts, HTTP requests and/or remote requests (like Flex,Air, SOAP, REST) via an incoming RC variable called event or by URL mappings (Which we saw in the previous section).
Components
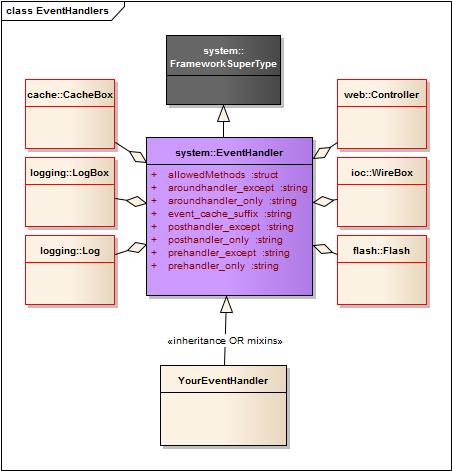
You can also remove the inheritance from the CFC and WireBox will extend the coldbox.system.EventHandler for you using Virtual Inheritance.
Event Handlers are treated as singletons by ColdBox, so make sure you make them thread-safe and properly scoped. Persistence is controlled by the coldbox.handlerCaching directive
Actions
They are composed of functions which are called actions that will always have the following signature:
Each action receives three arguments:
event- An object that models and is used to work with the current request (otherwise known as the Request Context)rc- A struct that contains bothURL/FORMvariables (unsafe data)prc- A secondary struct that is private. This structure is only accessible from within your application (safe data)
An action will usually do one of the following:
Set a view/layout to render
Return HTML
Return Complex Data which is converted to JSON by default
Relocate to another event/URL Route
The default action for all event handlers is called index(). This means that when you execute an event, you can omit the index if you so desire.
Private Actions
So what about private functions? Private functions are not executable from the outside world, but can be executed internally via a function available to all handlers called runEvent(), which we will explore later.
Composed Properties
It is important to note that there is a pre-defined object model behind every event handler controller that will enable you to do your work more efficiently. The following are the automatically generated properties every event handler makes available in their variables scope:)

cachebox : A reference to the CacheBox library (
coldbox.system.cache.CacheFactory)controller : A reference to the Application Controller (
coldbox.system.web.Controller)flash: A flash memory object (
coldbox.system.web.flash.AbstractFlashScope)logbox: A reference to the application LogBox (
coldbox.system.logging.LogBox)log: A pre-configured logging logger object (
coldbox.system.logging.Logger)wirebox : A reference to the application WireBox Injector (
coldbox.system.ioc.Injector)$super: A reference to the virtual super class if using non-inheritance approach.
Last updated
Was this helpful?