Testing Quick Start
Get a quick start with ColdBox Testing. Learn the fundamentals of testing your ColdBox applications with integration and unit tests.
ColdBox tightly integrates with TestBox, the Behavior Driven Development Testing Framework for ColdFusion (CFML). We can easily do unit and integration testing for our application. To start, let's install TestBox via CommandBox. Please note that all ColdBox application templates have already TestBox installed as part of them, so you can skip this step.
install testbox --saveDevPlease note the --saveDev flag we used. This tells CommandBox that this dependency is only for testing purposes and not for distribution or production usage. Check out the box.json under the devDependencies.
Test Harness
Every ColdBox application template comes with a pre-set testing harness under the /tests folder:
Every harness has its own unique Application.cfc which must mimic your application's settings because the tests run in a different memory space. It also comes with an HTML runner called runner.cfm and an ANT runner called test.xml. All your test bundles and specifications will go under the specs directory and in the appropriate sub-directories:
Under the integration tests you will find the test bundles that come with the application template and the ones we generated:
The MainSpec BDD test bundle can be show below:
Executing The Runner
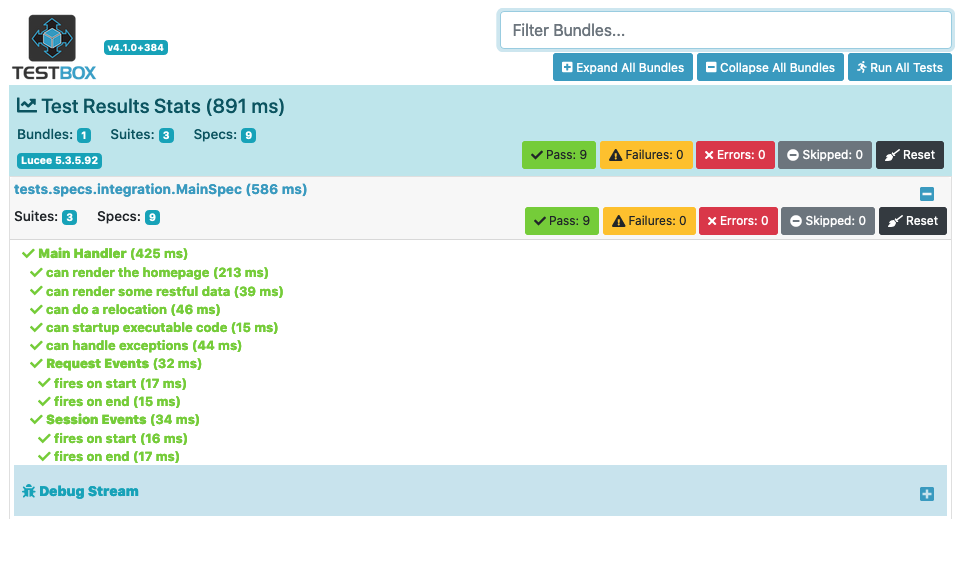
To execute your application template tests and the generated tests just browse to the URL: http://127.0.0.1:{port}/tests/runner.cfm and you will get a full integration report:

Everything is already pre-wired for you and ready for you to do full life-cycle integration testing. This means that upon first request to the spec, a virtual ColdBox application will load and setup your application from where you can test any part of it. From executing events just like from the browser, or execution API requests just like any application.
Sounds too good to be true? Let's try this out. Open the handlers/Main.cfc and look for the index() action. Let's change it to this:
Now execute the tests again? What do you see?
You will get an error now: component [coldbox.system.web.context.RequestContext] has no function with name [setFunkyView]. Fix it and re-run it. Ok, hold on to something..... You are now doing live integration testing my friend. Simple, but yet accomplishing.
CommandBox Runner
You can also execute the runner via CommandBox. So let's tell CommandBox where your runner is located, just change the {port} to your port assigned.
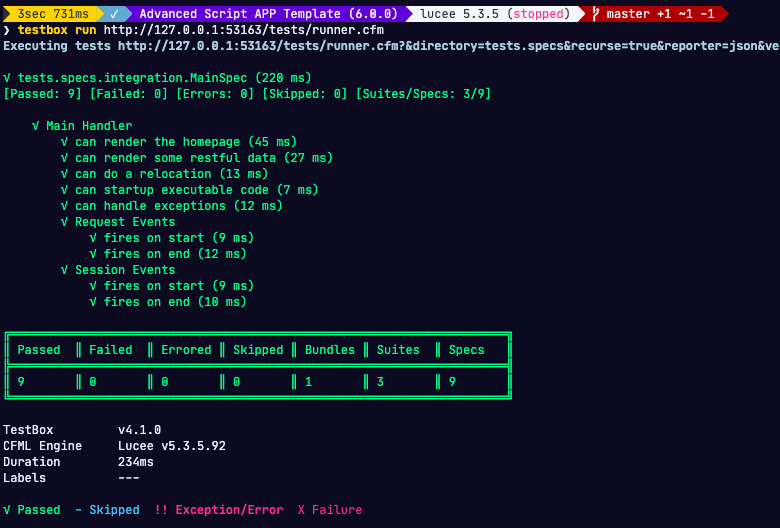
Then use the testbox run command:

You will then execute your tests and get a text report from it. If you want CommandBox to watch for changes to your source code and THEN re-execute the tests, then start a watcher:
Tip: Run a testbox run ? and a testbox watch ? to get help on these wonderful commands. They have tons of other arguments you can use.
What's Next
We have a fully dedicated section on testing, please visit it for in-depth information.
Last updated
Was this helpful?